Human Computer Interaction (I)
| Type | Lecture with Exercise |
|---|---|
| Homepage | |
| Language | Deutsch |
| Semester | 5 |
| Scope of Course | 4 |
| Credit Points | 5 |
| Number of Places | 20 |
| Room | online |
| Start | Apr 13, 2021 | 02:00 PM |
| end | Jul 13, 2021 | 05:30 PM |
| Time | Exercise/Lab Tuesday 2 pm - 3.30 pm, Learning Room Tuesday 4 pm - 5.30 pm |
Student Profile
Bachelor Students
Content
Course Description
Nowadays, in our digital society, the question is no longer whether software should be used, but which software should be chosen, and how we, as computer scientists, should design our software for human users. In such decision-making processes, the usability of the software has a strong influence on its success (independently how success is defined). Excellent usability and positive user experience can only be achieved by knowing and understanding the user's goals, their hidden needs, and also their cognitive abilities. Thus, besides choosing the "right" technology, considering the users and their needs is fundamental for the later success of the service or product. However, usability is neither a characteristic inherent in software nor can usability, as a software feature, be developed separately at a certain point in time. Usability always stands in a particular usage context, and this context must be clearly understood. Thus, we need to ensure the usability of software for the respective target group despite probably existing complex software functionality. Thus, for improving a software's usability, the entire software development process must be adapted. Depending on the development phase, and the project situation, we can select and apply different principles and methods. In the course "Human-Computer Interaction I", you learn and apply these principles and methods to create a positive user experience.
Here you can find our Code of Conduct.
Literature
- Shneiderman, Ben, et al. "Designing the user interface: strategies for effective human-computer interaction". Pearson, 2016.
- Dix A, Finlay J, Abowd GD, Beale R "Human-Computer Interaction". Pearson Prentice Hall 2004.
- Sharp, Helen, Yvonne Rogers, and Jenny Preece. "Interaction design: beyond human-computer interaction." 2007.
Schedule
01 | 13.04.2021 - LU #1 Introduction 02 | 20.04.2021 - LU #2 Collecting and Analyzing Data 03 | 27.04.2021 - LU #3 Defining Requirements and Design Rationales 04 | 04.05.2021 - LU #4 From Requirements to a Conceptual Design 05 | 11.05.202106 | 18.05.2021 - LU #5 Considering Human Capabilities and Behavior 07 | 25.05.2021 - LU #6 Considering the Computer and its input-output devices 08 | 01.06.2021 - LU #7 Designing the Interaction between Human and Computer 09 | 08.06.2021 - LU #8 Evaluating Techniques I: Introducing Evaluating Technique & Inspections 10 | 15.06.2021 - LU #9 Evaluating Techniques II: Remote Usability Testing & Quantification 11 | 22.06.2021 - LU #10 Evaluating Techniques III: Experiments & Usability Metrics 12 | 29.06.2021 - LU #11 Advanced Topics in HCI 13 | 06.07.2021No new LU this week.
14 | 13.07.2021No new LU this week.
15 | 27.07.2021 - ExamNo new LU this week.
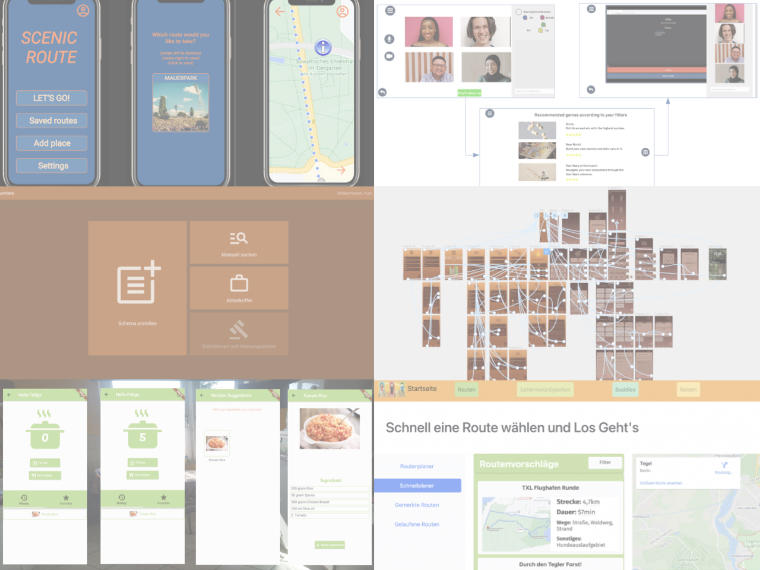
Student Project Results


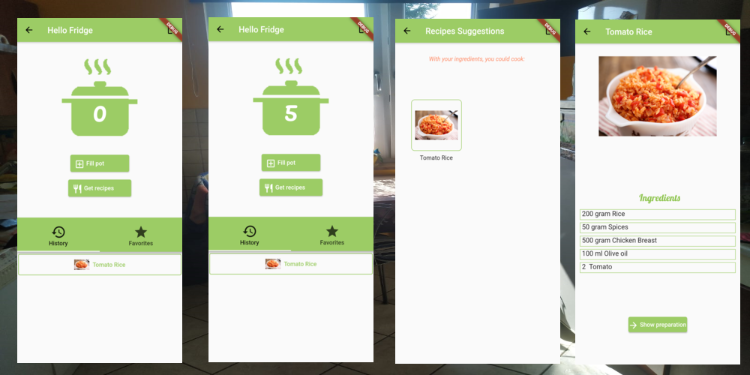
Mouadh Khlifi, Christian Zygmunt Jeschke
Take-away or food delivery is convenient, but ordered food mostly comes with too much plastic. Moreover, leftovers have to be thrown away. To protect the environment and save food we want to make it easier to find out which meal you can do with leftovers. From our own experience, we know: Even if we have ingredients, sometimes we decide not to cook because we are just too hungry and want to save time. We designed and implemented the app Hello Fridge to solve this issue. The app allows searching for recipes just by inserting ingredients. We expect that our users will more likely open their fridge (and check with our app if they can create something novel by themselves) before ordering food. We used proto.io for the first iterations and now the Flutter Framework from Google for the development. During the methodology-oriented design process, we made multiple types of user tests. On one hand to conceive a concrete idea of what the end product should look like. On the other hand, to detect and solve usability ambiguities that a user can encounter.
Group 2: Foodie Group 3: ScenicRoute
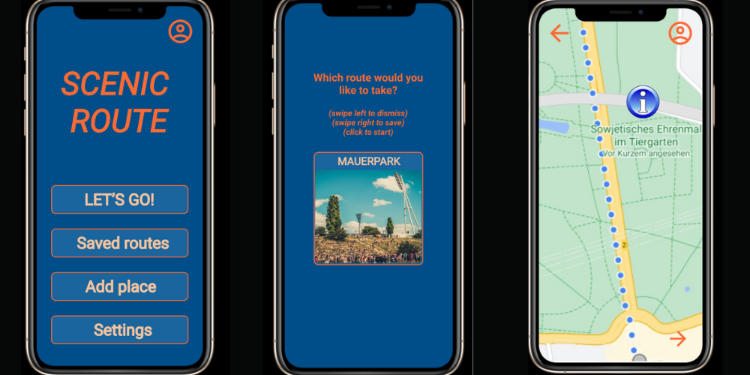
Milos Budimir, Marc Oprisiu, Sebastian Wullrich
Last year showed us the importance of staying healthy in times of a pandemic. Walking with one’s closest friends turned out to be the most important form of socialization during the lockdown, but also has a positive effect on the psyche of each individual. Scenic Route was developed to emphasize awareness of one’s surroundings. Unlike conventional route planning, it does not calculate the fastest route, but the one with the most sights or the most unusual attractions. You get relevant information about interesting buildings and the surrounding area while walking around, so that you become an expert of your city! Choose whatever sort of gastronomy or attraction you would like to see on your route and enjoy the walk while being provided with interesting background knowledge based on experiences of a (soon to be) huge community. Functionally our prototype does still not provide real-time route guidance. In the actual implementation, open-source map data such as OpenStreetMap could be used.
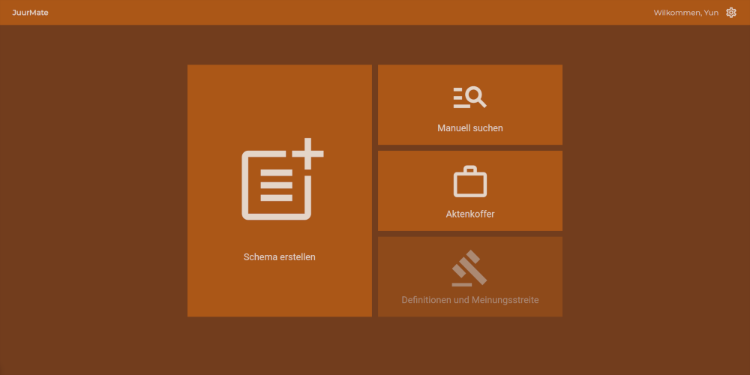
Group 4: JuurMate - Your Mate for Law-Studies
Anil Sahintürk, Simon Piorecki, Tobias Schröfel
Studying law is very learning-intensive. Because of the massive amount of content, it is very easy to lose track of things. When checking a legal issue (which is a very common task throughout university) you have to proceed in a structured way. To do so, there are standardized test schemes. Those test schemes are highly variable and nested. In certain cases some points are more important than others, some also may be irrelevant at all, some have to be expanded and so on. The problem with the present system (e.g. many different documents) is that those are not dynamic at all. This can lead to the usage of 10 or more different schemes to complete one assignment for university.
JuurMate is a desktop application that was specifically designed to dynamically create those schemes and thereby combine all necessary subschemes into one. This leads to a much clearer overview of what has to be done to complete the given task for the student. JuurMate is a real life(time)-saver!
Group 5: Sleepy Heads
Angelika Albert, Ayse Yasemin Mutlugil, Tanita Daniel
Many people suffer from sleeping problems and need help with falling asleep, having a well-rested sleep, and waking up. Sleep is very important so that people can handle their everyday life. There are a lot of factors that can affect sleep and many people aren’t really aware of this. For example: We all know that we should avoid screentime before going to bed, but we often do it nonetheless. That’s why we decided that our app should have a blue light filter and we chose to avoid the color blue and its variations. This is the reason why our mobile application is only using warm colors.
Our goal is to increase the quality of sleep and improve understanding of the person's sleep schedule. Everything will be conveniently recordable in one app and there is no need for paperwork. By recording sleeping patterns, it provides the capabilities to improve sleep quality and allow doctors to diagnose faster, easier, and more accurately.
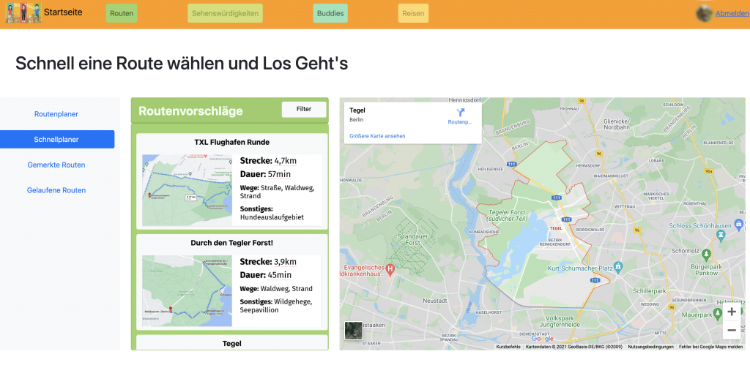
Group 6: Go Walkies
Aljoscha Peters, Ailis Oßwald, Johanna Charlotte Pfannschmidt
We are united by our love of animals. We therefore decided to program an application that would make everyday life with pets easier and, above all, more beautiful. We all have programming and project experience. Since Hanna and Aljoscha have already created websites, we decided to create a web application. And with Ailis being a trained project leader the group was organized.
The goal for the prototype is to be able to choose walking routes, reschedule them, connect with other dog owners and form a (social) network. The prototype offers a choice of different routes by duration. Furthermore, you should be able to save routes, see how often you have walked certain routes, and add notes. Under the functionality „Buddies“ you can save your friends‘ data, see who is nearby and add private notes. Our web application is designed in such a way that you can access any feature in any view via the menu bar. The next step would be to implement a working route planning feature and add actual data.
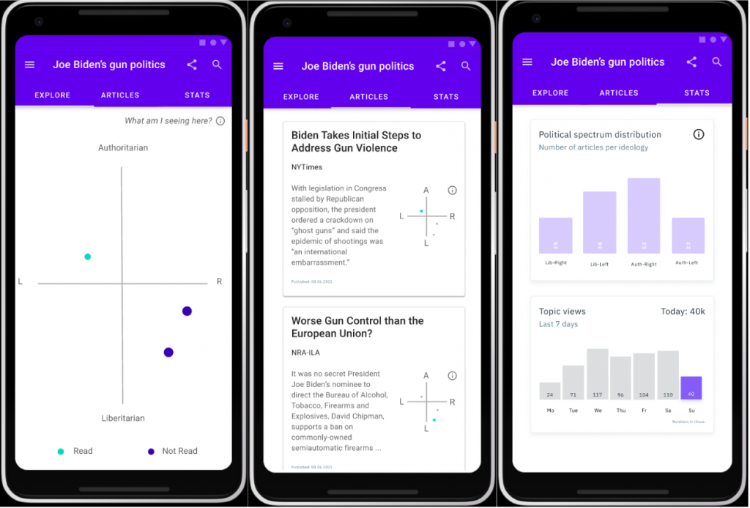
Group 7: Veritas
Arne Rolf, Clemens Mosig, Daniel Stachnik, Mateusz Szwedowicz
Today’s news is often inherently biased and lacks nuanced journalism. Some more, such as breitbart news, and some less, such as reuters. With the recent surge of social media, a large share of unsuspecting readers fall into a so called filter bubble, i.e., they only see news of specific political backgrounds, which they are anticipated to like. Some think, this may lead to political extremism, further deepening preconceived opinions and ideas.
Veritas is a tool that makes it easy for users to explore opinions and articles in all corners of the political spectrum. You give Veritas a topic and it presents you a large collection of articles on the given topic that cover a diverse set of published viewpoints.
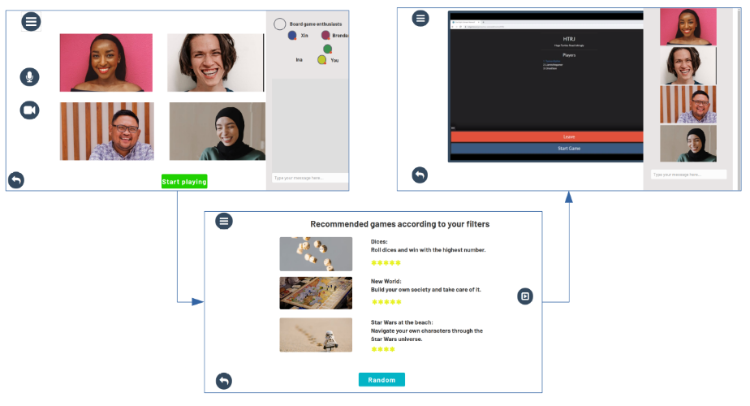
Group 8: Social Play
Ina Fendel, Xin Yu, Brendan Laschke
We are big fans of fun, relaxed board game nights with our friends. However, during the pandemic we experienced that remote version of the board game nights often turned out to be more frustrating than fun: switching between all the different websites, not knowing which games have an online version,…
With Social Gaming, we want to transform remote board game nights into a great time with your friends instead of an exhausting evening. To achieve this goal, Social Gaming consists of three core elements:
- You are able to audio-, video chat and message your friends over our platform
- You can filter all the online versions of the board games from our many partners exactly according to your needs
- You can play the board games embedded on our website.
To conclude: With Social Gaming your whole game experience will take place on one website, and one website only – no more messy remote board game nights!
Keywords
- HCI
- Human-Computer Interaction
- Lecture
- Usability
- UX Design
